今日の教材:Lesson-4 CSS でレイアウトを作りましょう
Lesson-6 CSS で飾りを追加しましょう
Lesson-8 フレックスレイアウトを活用しましょう
ボックス(ブロック)を横に並ばせたい
内容は違うが、すべて横並び。効果はあまり変わらないのでどれか使う。③を覚えていくのが今時。同じ場所で複数種類使うことはない。
①display:子をdisplay:inline-block;属性に属性変更する。<p>は空白に変わる!<br>で改行する
②float:親にoverflow: hidden;(floatは解除が必要なので解除の記述。固定)、子にfloat: left;(rightになったり)と記述
③flex:親にdisplay: flex;(強制的に横に並べて)、flex-wrap: wrap;(先に指定した子のサイズを活かしてね。これがないとサイズ無視で横に並べようとする)と記述。※=サイズによってはflex-wrap: wrap;が不要な場合もあり。
L4.2 レイアウト系プロパティ(幅と高さ)
親はmainやdiv.○○など親要素で指定してる。親も子もピクセルでは書かない。画面大小した時も対応できるように。
親はmax-widthで書き、子はpaddingやwidth:calc(50%-20pxとか)で書く。
L4.2.1 width プロパティ(内容の幅)
width: 内容の幅;基本の、親の幅。要素の内容の幅を指定します。幅は、box-sizing プロパティの値に content-box が指定されていると「content」の幅を指定し、border-box が指定されていると「content + padding + border」の合計値を指定します。初期値は「auto」でボックスモデルの表示ルールの初期サイズが採用されます。
L4.2.2 max-width プロパティ(幅の最大値)
max-width: 幅の最大値;幅の最大値を指定します。拡大したときこれ以上大きくならない値。親はwidthよりこっち使ったほうが大小したときも対応できる。width プロパティの値に関わらず本値以上の幅にはなりません。初期値は「none」です。
L4.2.3 min-width プロパティ(幅の最小値)
min-width: 幅の最小値;幅の最小値を指定します。縮小したときこれ以上小さくならない値。width プロパティの値に関わらず本値以下の幅にはなりません。初期値は「auto」です。
L4.2.4 height プロパティ(内容の高さ)※あまり使わない。autoでOK
height: 内容の高さ;要素の内容の高さを指定します。高さは、box-sizing プロパティの値に content-box が指定されていると「content」の幅を指定し、border-box が指定されていると「content + padding + border」の合計値を指定します。初期値は「auto」でボックスモデルの表示ルールの初期サイズが採用されます。
L4.2.5 max-height プロパティ(高さの最大値)
max-height: 高さの最大値;高さの最大値を指定します。height プロパティの値に関わらず本値以上の高さにはなりません。初期値は「auto」です。
L4.2.6 min-heightプロパティ(高さの最小値)
min-height: 高さの最小値;高さの最小値を指定します。width プロパティの値に関わらず本値以下の高さにはなりません。初期値は「auto」です。
②L4.2.7 float プロパティ(回り込み)
float: 回り込みの方向;要素の回り込みを指定します。
(回り込みの方向)は以下の値で指定します。left指定した要素を左に寄せます。right指定した要素を右に寄せます。none(初期値)特に配置を指定しません。
float プロパティを使用した場合は、回り込みの解除を指定する必要があります。回り込みの解除は、以下の方法で指定することができます。
floatを指定したら、次の文章を書くときは解除が必須!!方法詳細は教材参照。
①clearで指定
②cleafix::afterで指定(afterの後ろにつけてね)
③親要素にoverflow: hidden;をつける
③L8.3 Flex コンテナ(親要素)に指定可能なプロパティ
L8.3.1 display(Flex コンテナ作成)
display: コンテナ属性;Flex コンテナの作成を指定します。
コンテナ属性は、以下の値を指定します。flexblock 属性の Flex コンテナを作成します。inline-flexinline-block 属性の Flex コンテナを作成します。
(1) display: flex; 強制的に横並べ。親が1つのとき。
その下にflex-wrap:wrap; ボックスの大きさ的に横一列に並ぶで良い時など、不要な場合あり。
例はHTML練習フォルダ、3-2flex-test参照。
※display: inline- flex;は親が複数あってそれを横並べしたいとき(=インラインにしたいとき)に使う。
ulリストを横に並べたいときなど。
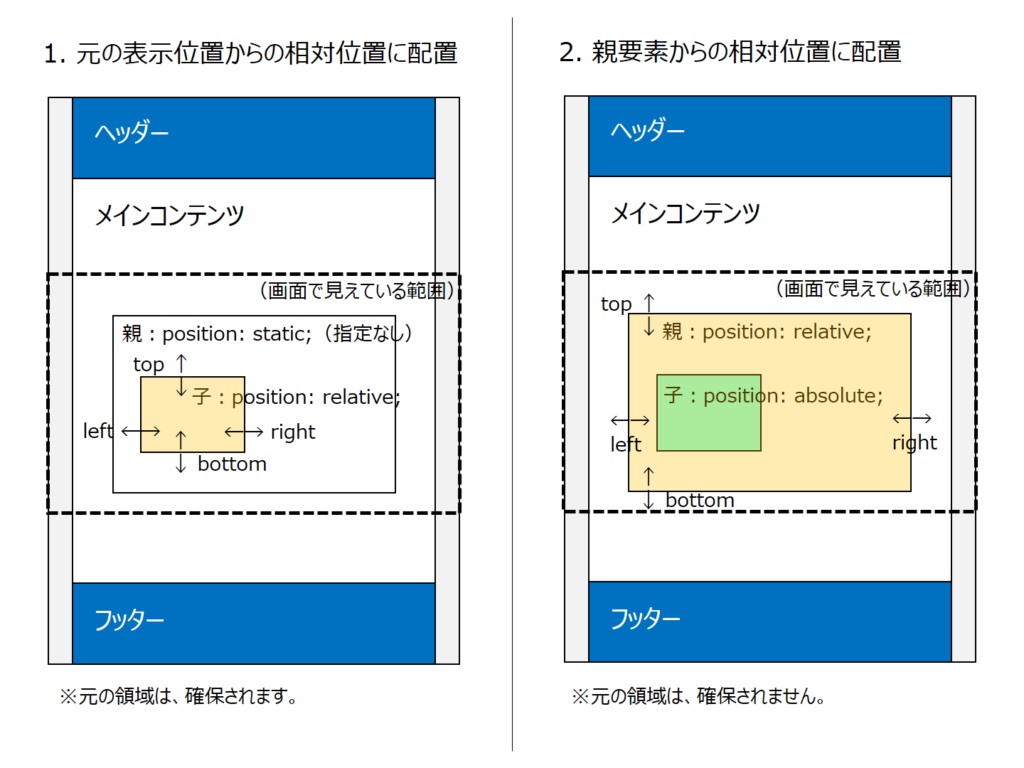
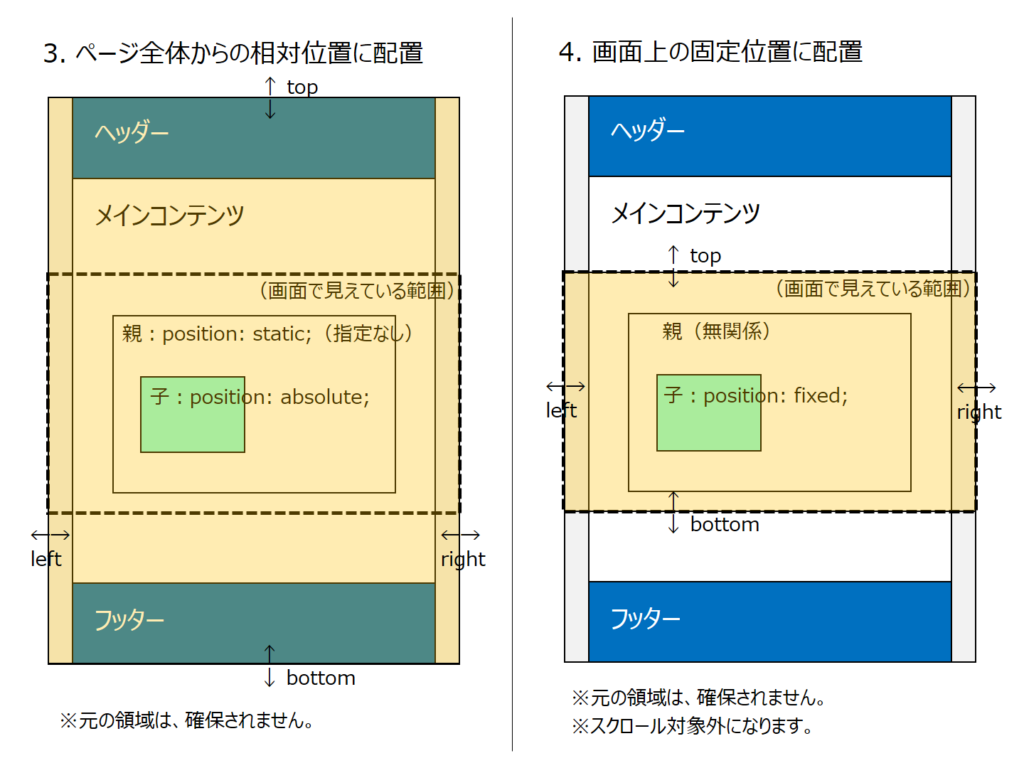
ボックス(ブロック)を好きな位置に置きたい
positionを使う!
大浜先生サイトのロケットやハンバーガーメニュー三。
むやみには使わないように。
※-の値を書くと、親の外に配置できる。子にrightとか書く。

2:親の位置に対して子を配置する。

4.画面全体に対して子を配置する。画面大小しても位置変えない。ロケットやハンバーガーメニュー
大きさの指定
padding、border、marginを組み合わせてブロックを作る!
L4.4.2 padding プロパティ(パディング一括指定)
padding: パディング幅;パディングの幅を指定します。
パディング幅は、複数指定でき指定した個数により対象位置が異なります。
1つ指定「上下左右」のすべての指定になります。
2つ指定「上下」と「左右」の順で指定します。
3つ指定「上」と「左右」と「下」の順で指定します。
4つ指定「上」と「右」と「下」と「左」の順で指定します。
4.5.2 margin プロパティ(マージン一括措定)
margin: マージン幅;マージンの幅を指定します。
マージン幅は、複数指定でき指定した個数により対象位置が異なります。
1つ指定「上下左右」のすべての指定になります。
2つ指定「上下」と「左右」の順で指定します。
3つ指定「上」と「左右」と「下」の順で指定します。
4つ指定「上」と「右」と「下」と「左」の順で指定します。
L4.5.3 注意事項(マージンだけ)
(1) マージンの相殺
- 上部のボックスの下マージンと下部のボックスの上マージンが接する時は大きい方のマージンが採用されます。
- 例えば、上部のボックスに「margin-bottom: 10px;」が指定されていて、下部のボックスに「margin-top: 30px;」が指定されている場合は大きい方の下部のマージンである「30px」が採用されます。
(2) マイナスマージン 画像に文字を重ねたいとき使う。下に書いたのが上になる。
- マージンにはマイナスの値を指定することができます。
- マイナスの値を指定すると他のボックスに重なった配置にすることができます。
(3) ボックスの中央配置
- サイトを中央位置にするために親要素に書く。width プロパティでボックスの幅を指定した状態で左右のマージンを「auto」に設定(例えば「margin: 0 auto;」)するとボックスを親要素の中央に配置することができます。
marginの値にautoを指定すると、[親要素の横幅 – 指定した要素の横幅]によりmarginを自動で算出します。autoを指定すると上記のように親要素の横幅に影響せず常に右寄せができます。
ボックスを中央揃いにしたい場合は、margin-left、margin-rightの両方にautoを指定します。
margin: 0 auto;とtext-align centerの違い
どちらも何もしないと親と同じになる。どちらも周りに隙間がないと指定できない。隙間を指定するから。
text-align center
→ブロック内に文字があるとき。ブロック内の文字を真ん中にしたいとき、親に指定する(divとか)。ブロックごと真ん中に行く。ex、headerのタイトル
※練習問題③の右上「コーディング訓練問題④」がtext-align:right;だけじゃなくfloat:right;が必要なのは、DEAUアカデミーのボックスと同じ列に横並びさせようとしているから。
margin: 0 auto;
→ブロック内にブロックがあるとき。ブロック内のブロックを真ん中にしたいとき、子に指定する。(divの中の)ex.メニューのリスト。リストという文字でなく、リストのブロックが真ん中に行く。たとえば親が100pxで、子が50%で指定→margin: 0 auto;と指定すると25pxずつ両サイドに隙間が割り振られる。margin:left auto;と指定すると左に50px隙間が出来るので、右にボックスが移動する。
(4) ボックスの右端配置
- width プロパティでボックスの幅を指定した状態で左のマージンを「auto」に設定(例えば「margin-left: auto;」)するとボックスを親要素の右端に配置することができます。
背景
L6.2 バックグランド系プロパティ
L6.2.1 background-color プロパティ(背景色)
background-color: 背景色;背景色を指定します。
背景色の範囲は「コンテンツ+パディング+ボーダー」の領域が対象になります。
背景色を指定する場合は同時に文字色も指定するようにしてください。使用する環境によっては背景色と文字色が近い色になって読みにくなってしまう場合があります。
背景色は、以下の型式で指定します。transparent(初期値)背景が透明になります。色値背景の色を指定します。
L6.2.2 background-attachment プロパティ(背景画像の位置)
background-attachment: 背景画像の位置;背景画像をスクロールするかどうかを指定します。
背景画像の位置は、以下の型式で指定します。fixed背景画像の位置が固定されスクロールしても動かなくなります。scrollスクロールすると背景画像も移動します。
L6.2.3 background-image プロパティ(背景画像のファイル)
background-image: 背景画像ファイル;背景画像を指定します。背景画像は、body タグだけでなく、p タグ、div タグ、span タグなどの要素にも使用できます。
背景画像は、「url(‘ファイルのパス名’)」で背景画像ファイルのパス名を指定します。none(初期値)を指定すると背景画像を使用しないことを示します。
L6.2.4 background-repeat プロパティ(背景画像の繰り返し)
background-repeat: 背景画像の繰り返し;背景画像の繰り返しの仕方を指定します。
背景画像の繰り返しは、以下の値で指定します。
repeat(初期値) 背景画像を繰り返して表示します。
repeat-x 背景画像を横方向のみ繰り返して表示します。
repeat-y 背景画像を縦方向のみ繰り返して表示します。
no-repeat 背景画像は 1 回だけの表示となり繰り返しません。
※使うのはほぼrepeatかno-repeat。repeatは初期値なので入力必要なし。
L6.2.5 background プロパティ(背景の一括指定)
background: 背景一括指定;background-color プロパティ、background-attachment プロパティ、background-image プロパティ、background-repeat プロパティの値を一括して指定します。
L6.2.1~4をまとめて指定できる!大体はこれ使う。background-sizeだけは別で必要。
背景一括指定は、「背景色・背景画像の位置・背景画像ファイル・背景画像の繰り返し」を順不同でスペースで区切って指定します。
- bodyに指定すると、ページ全体の画像が設定できる!
- 背景色と背景画像は両方設定しよう!サイト開いたとき画像読み込みに時間かかるため。
L6.2.6 background-size プロパティ(背景画像のサイズ)
background-size: 背景画像のサイズ;背景画像のサイズを指定します。
背景画像のサイズは、以下の値で指定します。
auto(初期値)自動的に算出します。
contain 縦横比は保持して背景領域に収まるサイズになるように背景画像を拡大縮小します。画像全体を表示。画像を切らないで画像をはめこむ。画像優先。
cover 縦横比は保持して背景領域を完全に覆うサイズになるように背景画像を拡大縮小します。隙間なしで画像をはめこむ。背景優先。
幅・高さ 背景画像の幅と高さをスペースで区切って指定します。
パーセンテージ 背景画像の幅と高さ(パーセンテージ)をスペースで区切って指定します。
L6.2.7 background-position プロパティ(背景画像の表示開始位置)
background-position: 背景画像の表示開始位置;背景画像の表示開始位置を指定します。
背景画像の表示開始位置は、top、bottom、left、right、center、百分率(%)、ピクセル値(px)などで指定します。百分率やピクセル値を使用する場合は、水平方向、垂直方向の順で指定します。初期値は、0% で水平方向、垂直方向のどちらかを指定しなかった場合の初期値は、center になります。
「img」と「background」の違いについて
見た目は同じだが、「background」は検索エンジンがコンテンツとして見なしてくれないので、画像で検索してもヒットしない。
img→文脈と関係ある画像に使用。ex.旅館のLPの旅館の画像
background→文脈と関係ない画像に使用。意味持たせる必要のない装飾目的。ex.旅館のLPの砂浜の画像
合致する方を使う!
ただし、こやなぎフラワーパークLPのようなTOP画像の上に文字、などの時はbackground使う。imgだとposition使わないといけなくなるため。
コメントを残す