絶対パスと相対パス
(パス=「あの」画像を、「あの」ファイルを、の「あの」のこと。道筋、経路)
絶対パスと相対パスは、簡単に言うと、目的の情報までの指示の仕方が異なる。目的地が最後に来る。
絶対パス=固定の位置を起点に最初から最後まで完全に記述して示すもの。 目的の情報がある場所を固定の位置からURLで
指示を行う。
基本的にはサイトのTOPページが起点。http や https から始まる。
http=データ暗号化されていない。誰でも見れちゃう。
https=sはsecurity。データ暗号化されている。個人情報やパスワード使うサイトはこっち。
相対パス=現在開いているファイルの位置を起点に、使うファイルや情報を示すもの。現在のファイルから目的のファイルまでの経路。目的の情報までの道順を現在地からファイル名で指示を行う。
例えば、絶対パスは「〇〇店の住所は日本の東京都××区×丁目××になります」のように目的のお店を住所で指示するイメージで、ここで言う固定の位置は日本になります。
ですから、誰から見てもお店の位置が分かります。
一方で相対パスは「そのコンビニを左折して2つ目の交差点を右折すると〇〇店があります」のように目的のお店までを道順で指示するイメージで、ここで言う現在地は道を尋ねられた場所になります。
ですから、道を尋ねられた場所が変われば指示する道順も変わります。
https://mediaexceed.co.jp/markeblog/39967/
※img src=画像を表示するhtmlタグ
パス書き方
目的地や経由地が同じ階層のもの→./で区切るが省略可能(同じ階層の中のもの、という意味)なので、ファイル名だけの表示になること多い。
〃下の階層のもの→/で区切る
〃上の階層のもの→../で区切る(2つ上の階層なら../../と重ねる)
~では、作ってみよう~
タグは下記の構成。
<要素名 属性=”属性値”>
(1) 要素名
タグの種別を指定。タグ名とも言われる。開始タグと閉じタグ(タグの終了を示す)あり。閉じタグを示す場合は、要素名の前にスラッシュ(/)を指定することで終了タグを定義できる。
(2) 属性
要素名に対して設定する属性名を指定します。属性が複数ある場合は、属性と属性値の組合せを空白で区切って複数指定することができます。
(3) 属性値
属性に対する値を指定します。一般的には、ダブルクォーテーション(”)で囲んで指定しますが シングルクォーテーション(’)で囲むことも可能です。属性値がない時は、イコール(=)以降が省略されます。複数の属性を指定する時は、スペースで区切って指定します。
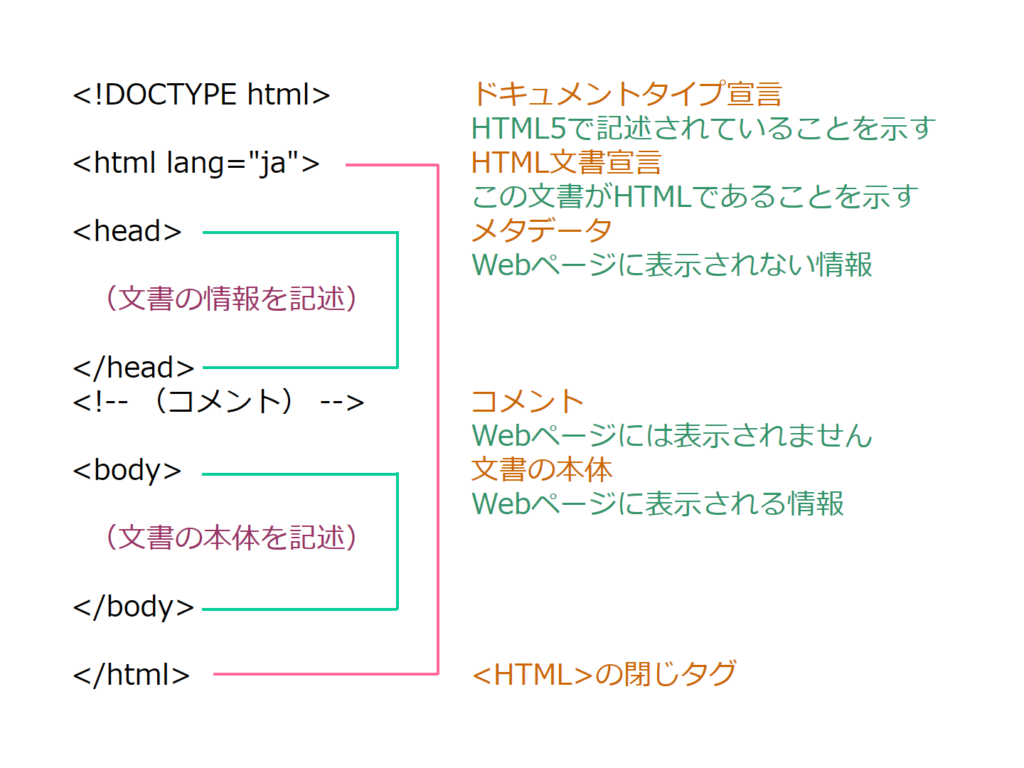
HTMLの基本構造を守る!

- 必ず <!DOCTYPE html>で始める。HTMLバージョン5でやりますよ。の意味
※ただし楽天のショッピングサイトの仕事する時は違うらしい。アジェンダ参照。違う方法を使わなければならない。 - <html lang=”ja”>:これからHTMLはじまるよ
- 一つ一つの構造は混ぜちゃダメ。
head書いたら/headで閉じてからbodyへ
- head→文章全体の大まかなこと。Webページには表示されない。titleは検索したときの上タブ。ファビコンの指定もできる。contentは検索したときのページタイトル下の説明文。
↕ - body→文書本体のこと。ページに表示される。
- コメント=Webページに表示されないので、後で考えたいこととか備忘録書いたり。ただしページソースには残るので変じゃない書き方をすること。
楽にやるために…
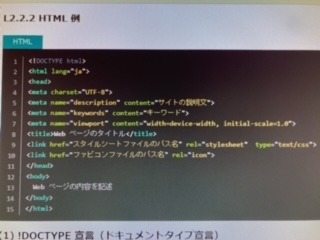
最初に、L2.2.2 HTML例をコピー&ペーストして、使う。間を変える。””の間は、複数でもOK。

ドキュメントタイプ宣言は、この文書のバージョンを宣言するメタ情報です。HTML5 であれば<!DOCTYPE html>と記述します。
(2) html 要素(HTML の文書)
html 要素は、この文書が HTML の文書であることを表します。「lang=”ja”」の “ja” は日本語で書かれた文書であることを表します。
(3) head 要素(文書情報)
head 要素は、この文書のメタデータを記述します。例えば、<title>~</title>でその文書のタイトルを記述することができます。
(4) body 要素(文書本文)
body 要素は、この文書の本文を記述します。この body 要素で囲まれた領域が Web ページとして表示されます。
コメントを残す