本日の教材:Lesson-3 CSS でデザインを始める前に
Lesson-5 CSS で文字飾りを付けましょう
CSSの記述場所について
CSSの記述場所は、以下の種類があります。保守性も考慮して適切な場所に記述してください。
パターン①「 外部ファイル 」
全ページ共通のCSS入れるとき。基本はこれ使う。HTML head タグ内にリンクタグ使ってstyle.css紐づけるやり方。(1つめの方法は、外部ファイルのCSSから読み込む方法です。つまり、CSSファイルを別に作り、HTMLファイルから読み込むということです。この作成したCSSファイルは外部スタイルシート(外部CSS)と呼ばれます。ウェブサイトを作る時にはこれが最も一般的な方法です。)↓この一文でHTMLとCSS紐づけてる
<link href="CSS ファイルのパス名" rel="stylesheet" type="text/css">
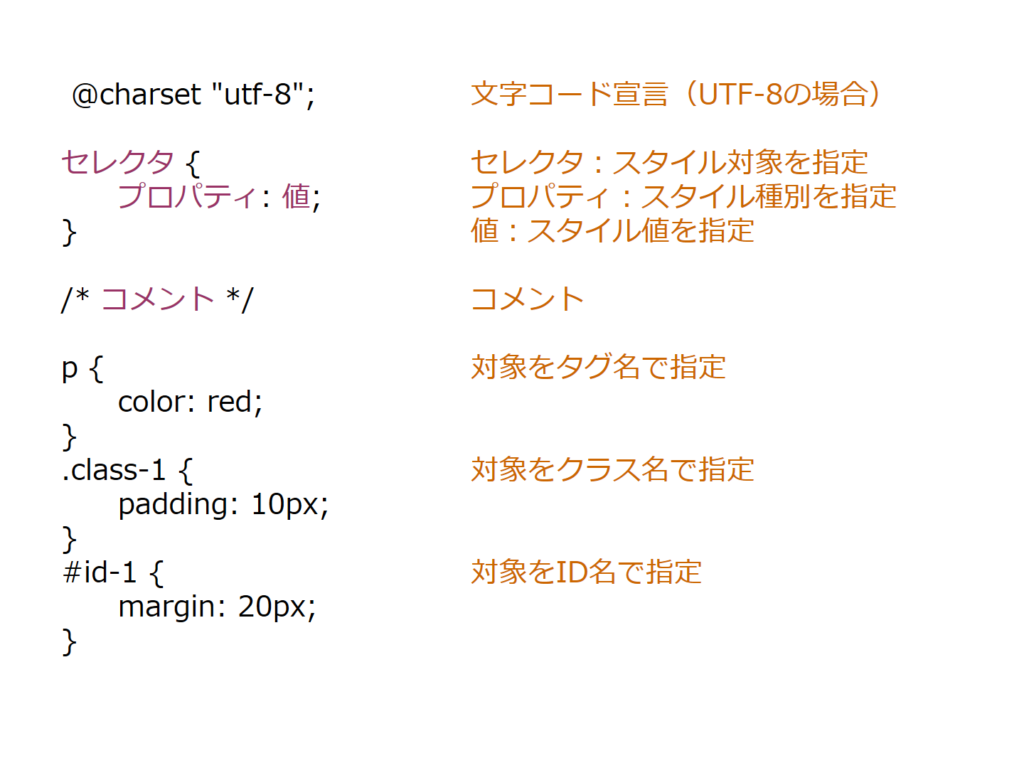
セレクタ:どこに
プロパティ:何を
値:どうする
コメント:これは〇〇のスタイルシートです、とか自分がわかるコメントを(公開される)
classの前は.(ピリオド)、隙間はpadding
idの前は#(ハッシュ)、隙間はmargin
:CSSの場合の宣言
例
pタグの文字色を赤く
class-1には10px隙間を
id-1には20px隙間を
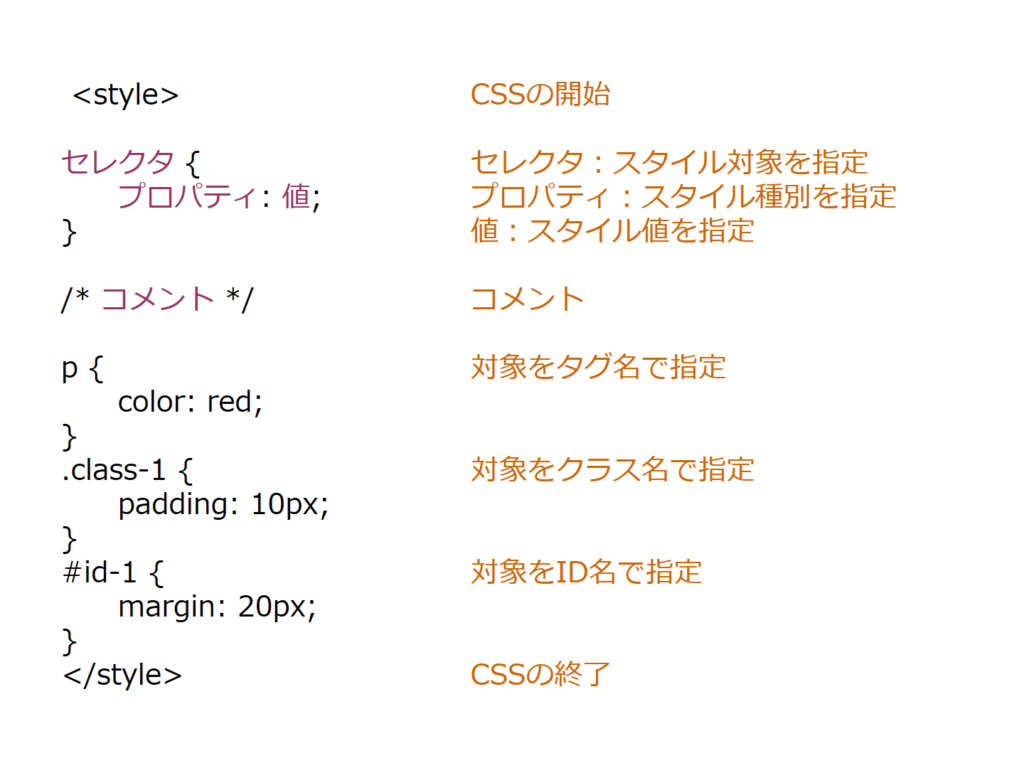
パターン②「 styleタグ」
特定のページだけCSS変えたいとき使う。2つめの方法は、HTMLファイルのheadタグ内に直接(</head>の直前が良い)<style>〜</style>を書き、その中にCSSを書く方法です。

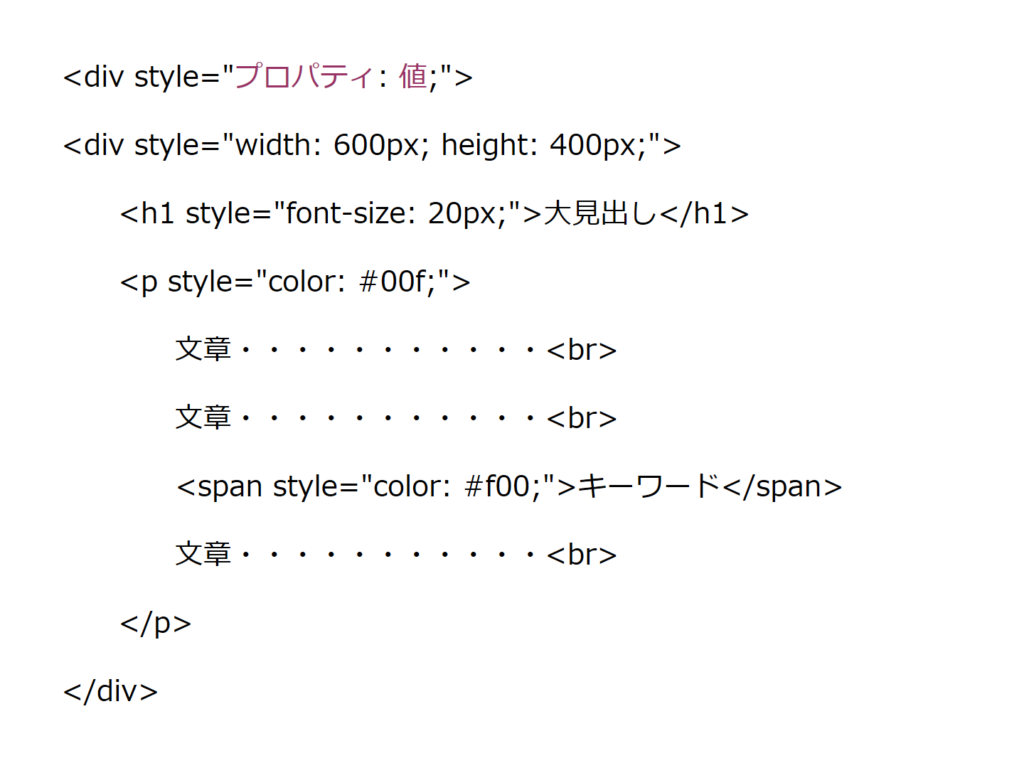
パターン③「 style属性を使う 」
特定の場所(タグ)だけCSS変えたいとき使う。3つめは、HTMLのタグにstyle属性を書く方法です。文字にサクッと色をつけたり、線を引いたりするときには便利ですが、タグにいちいち書き込む必要がありやや手間がかかります。また、後からまとめてデザインを変更することもできません。

可読性大事に。
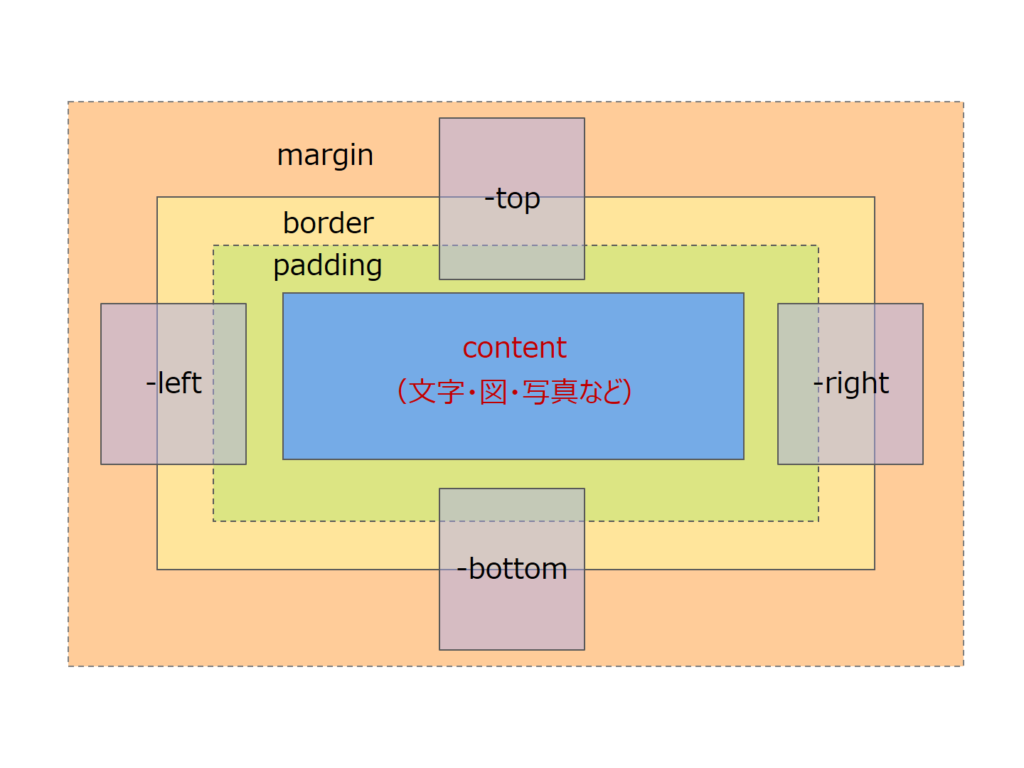
ボックスモデル
ボックスモデルとは「HTMLにおける全ての要素は四角い箱の中に収められている」という考え方。
Web ページのレイアウトを作るためには領域定義が必要です。領域の定義にはボックスモデルが適用されコンテンツ(content)、パディング(padding)、ボーダー(border)、マージン(margin)を組み合わせて領域が定義されます。適切な隙間を作る!!

(1) content
要素の内容であるコンテンツ(文字・図・写真など)の領域で領域のサイズは width プロパティ(幅)と height プロパティ(高さ)で指定します。
(2) padding
要素の内側の余白で padding プロパティで指定します。
(3) border
要素の枠線で border プロパティで指定できます。
(4) margin
要素の外側の余白で margin プロパティで指定します。ボックスとボックスの間。下に何かあったらこれがないと見えないので必要。
(5) 注意事項
- padding、border、margin は上下左右を独立して指定することもでき、それぞれのプロパティに上(-top)、下(-bottom)、右(-right)、左(-left)」を付与します。
例:padding-top:上部の隙間だけ指定 - ボックスのサイズは、「ボックスサイズ = content + padding + border + margin」で計算できます。
- width プロパティ、height プロパティの指定値は、
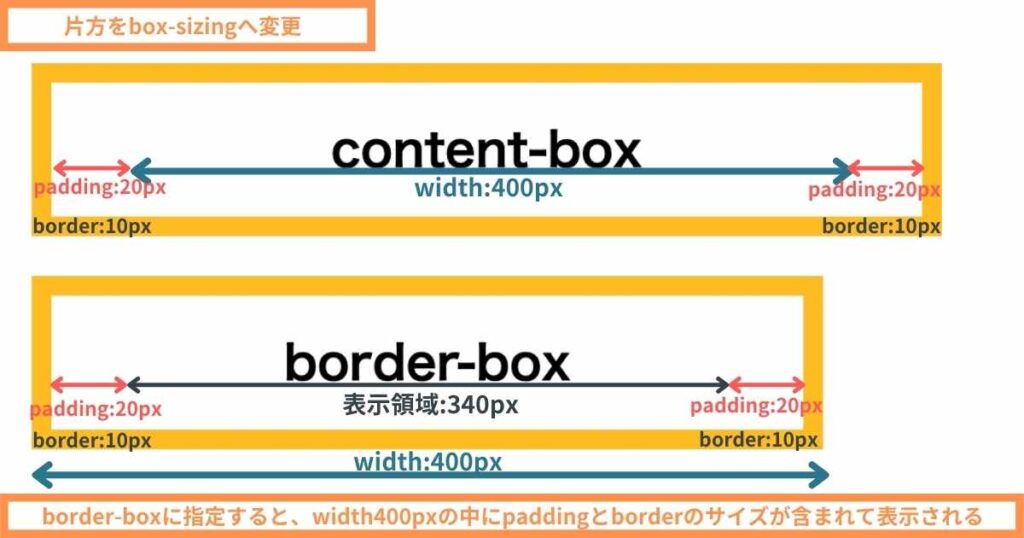
box-sizing プロパティ(要素のwidth(幅)とheight(高さ)に、paddingとborderのサイズを含めるかどうかを指定するCSSプロパティ)の指定値により意味が異なります。
box-sizing: content-box;(初期値。何も指定しないとこっちになる。)width プロパティ・height プロパティの指定値 = content 領域の値
box-sizing: border-box; width プロパティ・height プロパティの指定値 = content + padding + border 領域の合計値
https://zero-plus.io/media/box-sizing/

L5.2 テキスト系プロパティ(文字の装飾について)
教材参照。文字色や文字飾りのプロパティについて。文字位置もここ。
L3.4 セレクタの記載方法(基本のルール)
3.4.1 全称セレクタ(*)
* { プロパティ: 値; }アスタリスク(*)を指定すると、すべての要素に適用するスタイルを指定できます。
使用例
* { color: red; }
p * { color: red; }
- すべてを赤色にして
- pタグすべて
L3.4.2 型セレクタ
要素名 { プロパティ: 値; }HTML の要素名(タグ名)を指定すると、その要素名に合致する要素に適用するスタイルを指定できます。
使用例
h1 { font-size: 140%; }
p { color: red; }
L3.4.3 id セレクタ(#)
#id名 { プロパティ: 値; }ハッシュ(#)を付けて id 名を指定すると、その id 名に合致する要素に適用するスタイルを指定できます。
使用例
#box1 { font-size: 140%; }
div#box2 { color: red; }
L3.4.4 class セレクタ(.)
.class名 { プロパティ: 値; }ピリオド(.)を付けて class 名を指定すると、その class 名に合致する要素に適用するスタイルを指定できます。
使用例
.text1 { font-size: 140%; }
p.text2 { color: red; }最初のうちは、idよりclassを使おう!!
L3.4.5 子孫結合子セレクタ( )
セレクタ セレクタ { プロパティ: 値; }複数のセレクタをスペースで区切って指定すると、ある要素の配下にある要素にスタイルを指定できます。配下は子でも孫でもあり。(例.class .class→classの配下のclassに指定。空白ないと複数classの名前付いたものを、になるので注意。使用例だとselector1 g1というクラスに)
使用例(HTML)
<div class="selector1">親
<div class="c1"> 子1
<p class="g1"> 孫1</p>
<p class="g2"> 孫2</p>
<p class="g3"> 孫3</p>
</div>
<div class="c2"> 子2
<p class="g1"> 孫1</p>
<p class="g2"> 孫2</p>
<p class="g3"> 孫3</p>
</div>
</div>
使用例(CSS)
.selector1 .g1 {
color: red;
}
親
子1
孫1
孫2
孫3
子2
孫1
孫2
孫3
使用例(CSS)
.selector1 .c2 .g1 {
color: red;
}
親
子1
孫1
孫2
孫3
子2
孫1
孫2
孫3
L3.4.6 子結合子セレクタ(>)
セレクタ > セレクタ { プロパティ: 値; }セレクタを大なり(>)で区切って指定すると、ある要素の直下にある要素にスタイルを指定できます。(例.class>.class→classの直下のclassに指定)
使用例(HTML)
<div class="selector2">親
<div class="c1"> 子1
<div class="g1"> 孫1</div>
<div class="g2"> 孫2</div>
<div class="g3"> 孫3</div>
</div>
</div>
使用例(CSS)
.selector2 div {
color: black;
}
.selector2 > div {
color: red;
}
親
子1
孫1
孫2
孫3
他に+や~もあるが、あまり使わないので割愛。
ショートハンド
CSSの記述はショートハンドという短縮して記述できる書き方がある!https://webliker.info/css-short-hand/
L3.5 幅・高さの単位(文字含むコンテンツの大きさを指定する)
教材参照。font-size:CSSは高さでフォントの大きさを指定する。
初期値は16px。のでfont-size=200%は、子は32pxということ。
line-height:行間(文字の大きさ+上下の余白)
rem:HTMLで指定したサイズに対しての割合。Webページ上で、フォントサイズ大→小に変えられるサイトの時とかに使える。
vwとvh:画面の幅や高さを変えると、フォントの大きさが変わる。
calc:画面100%に対して、/:割り算、-:引き算の割合。
L3.6 色の指定方法
教材参照。付録A-1も参照。
L3.8.1 セレクタ得点表
教材参照。
セレクタには優先順位があり点数計算をして高得点のものが採用されます。基本は同じ得点の場合は後ろに書いてあるものが採用されます。
自分の想定と違う表示になったら得点表をチェック。
全般セレクタ:#のこと
L3.9 Chrome 検証ツール
うまく使う。教材とノート参照
コメントを残す