今日の教材:Lesson-7 テーブルを活用しましょう
Lesson-2 HTML での記述を始めましょう後半
テーブルタグ
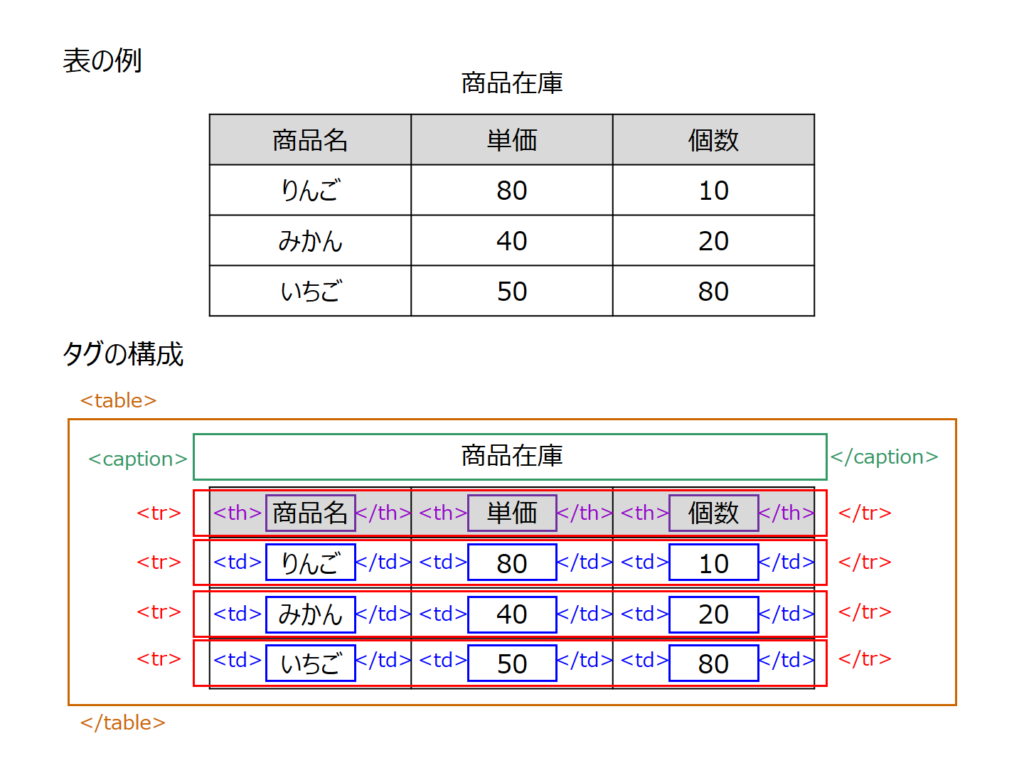
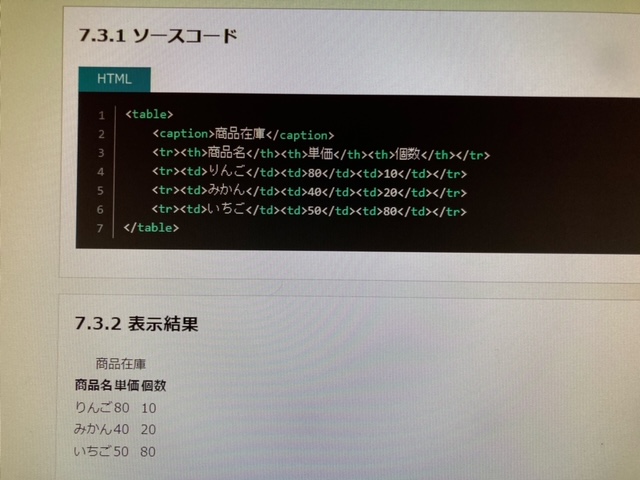
表(テーブル)をHTMLでつくるには

L7.2.2 table 要素(テーブルの定義)
<table>(テーブルの定義情報)</table>テーブルの範囲を指定します。全体。
L7.2.3 caption 要素(主題の定義)
<caption>(主題の定義情報)</caption>表のキャプション(主題)を指定します。表の名前。あれば。
L7.2.4 tr 要素(1 行範囲の定義)
<tr>1 行範囲の定義情報</tr>Table Row の略であり 1 行の範囲を指定します。
L7.2.5 th 要素(見出し項目の定義)
<th>見出し項目の定義情報</th>Table Header の略であり見出し項目を指定します。
セルを横方向つなげる時は、colspan 属性で「colspan=”つなげたい数”」を指定します。セルを縦方向つなげる時は、rowspan 属性で「rowspan=”つなげたい数”」を指定します。
L7.2.6 td 要素(データ項目の定義)
<td>データ項目の定義情報</td>Table Data の略でありデータ項目を指定します。
【セルの結合】セルを横方向つなげる時は、colspan 属性で「colspan=”つなげたい数”」を指定します。セルを縦方向つなげる時は、rowspan 属性で「rowspan=”つなげたい数”」を指定します。
グループ化しておくと、後々CSSやるときにやりやすくなる。以下そのための要素。
L7.2.7 colgroup 要素(列グループの定義)
<colgroup>列グループの定義情報</colgroup>列のグループを定義します。表の縦列の属性をまとめて指定したいときに使う。colgroup 要素を記述する場合は、table タグの直下(または、caption タグの直下)に書く必要があります。colgroup タグに指定できるスタイル(CSS)は、background/border/width/visibility プロパティです。
L7.2.8 thead 要素(表のヘッダーグループの定義)
<thead>表のヘッダーグループの定義情報</thead>表のヘッダーグループを定義します。省略可能ですが指定するとよりテーブル構造を明確化できます。
L7.2.9 tbody 要素(表のボディグループの定義)
<tbody>表のボディグループの定義情報</tbody>表のボディグループを定義します。省略可能ですが指定するとよりテーブル構造を明確化できます。
L7.2.10 tfoot 要素(表のフッタグループの定義)
<tfoot>表のフッタグループの定義情報</tfoot>表のフッターグループを定義します。省略可能ですが指定するとよりテーブル構造を明確化できます。

おまけ。以下CSS
L7.4.3 border-collapse プロパティ(隣接セルの表示方法)
border-collapse: 隣接セルの表示方法;テーブルの隣接するセルの表示方法を指定します。
隣接セルの表示方法は、以下の値で指定します。
collapse:隣接するセルのボーダーを重ねて表示します。ボーダー=間の線のこと
separate:隣接するセルのボーダーを間隔をあけて表示します。
L7.4.4 border-spacing プロパティ(隣接セルのボーダー間の間隔)
border-spacing: 隣接セルのボーダー間の間隔;テーブルの隣接するセルのボーダー間の間隔を指定します。本プロパティは、border-collapse プロパティに「separate」が指定されている時に有効になります。border-spacing の初期値は、仕様としては、0 ですが、主要なブラウザの初期値は、1px に設定されているようです。
隣接セルのボーダー間の間隔は、複数指定でき指定した個数により対象位置が異なります。1つ指定「上下左右」のすべての指定になります。。2つ指定「左右」と「上下」の順で指定します。
L7.5 注意事項
L7.5.1 1 HTML の記述
- th タグは縦に並べても良く表の中に点在していても大丈夫です。
- セル内の余白を設定する時は、th タグまたは、td タグのスタイルで padding プロパティを指定します。
- セル内に画像を表示させる時は、th タグまたは、td タグ内に img タグを記述します。
コメントを残す