- class名がページに1つしかないなら、.class名だけで認識してくれる。
- まったく同じスタイルならCSSも1つでOK
- line-height:1.5em;は1.5に直す。
emだと親に対して、になる。なしだとフォントに対して、になる。なしが無難。 - 余白はpaddingやmarginをうまく使う。内を広げたいならpadding、外を広げたいならmargin。(長い文章の周りは+max-widthで調整かも)
- margin:0 auto;は上下が0で左右がautoという意味。3つ指定は「上」と「左右」と「下」の指定なので、margin:0 auto 60pxはbottom60pxということ。4つ指定は「上」と「右」と「下」と「左」。
- レスポンシブ版のmainの画面がぎちぎち→mainのpadding:0 10px;などにする!
TOP画像(背景)
widthは指定しない。background-sizeをcoverにする!!ことで横いっぱいにしてくれる。
&
どんな画面でも一画面をロゴ+画像にしたいなら、
height: calc(100vh – 150px); と指定する!!
(height:650px;とするとどんな画面でも650px;になっちゃう)
※一画面を、とかがなければmax-widthで指定するだけ。mainで指定しておくと良い。
TOP画像(文字)
vh:背景高さに対して〇% を指定すると、画面幅に合わせて背景に収めるように文字が大小してくれる
上下の空白はpadding-top:10vh;などと指定する
子のdivすべてにfont-size: 4vh;などと指定する。
pの背景の丸をwidth: 25vh;、height: 25vh; に指定する。(w=H指定したうえで、border-radius指定しないと正円にならない)
%やvhで指定すると、画面幅変えても変化してくれるが、pxで指定すると、固定になる。
POINT1
①ネモフィラ全体をdivで囲み、
②ネモフィラの説明テキストをdivで囲み、
③ネモフィラの画像をdivで囲む。
↓
②と③をflexする!
①のCSSにdisplay: flex;
②のCSSにwidth: 70%;
③のCSSにwidth: 30%;
藤・ポピーも同じことをやる。スタイル一緒だからコピペでOK!
藤だけはdisplay:flex;の下にflex-flow: row-reverse wrap;と書く。(右から始める)L8.3.4
↓
画像と文章間のpadding空ける!
- 長い文章で<br>は極力入れない!レスポンシブ版の時困る。
→希望の幅にしたいならpadding-left(right):〇%;を入れる!隙間を作ってくれるので文字送りになる。
文字を画像の縦比率の真ん中に置きたい。
align-items:center;を親に書く。display: flex;と同じところ。(大浜サイトL8.3.6 align-items(Flex アイテム垂直位置)(4))
※もしくは親にdisplay: table;、
子のテキストにdisplay: table-cell; vertical-align: middle;
を書く方法もあるが、複数タグがある時はうまくいかないかも。
Web用の横並びをメディアクエリで縦並びにするのは、4/11 メディアクエリの書き方参照。
POINT1のborder装飾について
borderの内側の余白はpadding、borderの外側の余白はmargin!!
希望の位置に装飾線を置くには
トータル100%になるよう、textのwidth:50%;、margin:20%;、imgのwidth:30%
とする!そしてメディアクエリでははみ出ておかしくならないよう、
margin:0にする!
ナビ(全面にするには)
mainの中に入れているので、親がmax-width:960px。
width: 100vw;
margin: 0 calc(50% – 50vw);
をnavプロパティに入れる!
(100vw:親要素に関係なく、全体にしてくれる。
&全体の50%から960pxになってるところの50vwを引き(480px的な)真ん中にあることでできてる、左余白を消す。)
※全面じゃない普通のナビは
width: calc(100% / 5)
max-width:960px;
text-align center;
などでいける。
POINT1、2、3の黄緑見出しについて
普通にbackgroundを指定すればOK。
display: inline-block;を指定する!
divは元々はdisplay: block;なので、横100%取ってしまい横一列黄緑になってしまう。display: inline-block;を指定することでそこの内容部分だけ黄緑にしてくれて、□になる!
途中の前売り券はこちらについて
- bottonタグは使わず、pタグ内にaタグを入れる!bottonタグ内にaタグ、という概念はない。
ただし、最後の購入ボタンだけは、bottonタグでsubmit。→この飛び先については授業でやらない。
- aタグをdisplay: block;にすることで、paddingクリックでも飛ぶようになる
- paddingはaタグに書く
- marginの相殺防止のため、pのmargin-top:100px;、その上の.toptextのbottomにmargin-top:100px;と記載。
1つ目の前売り券はこちらボタンは1つのdiv内でのことなので仕方ないが、基本は大きい塊(親)の下にmarginは入れたほうが良い。2つ目の前売り券はこちらボタンがそう。
大きい枠で考えることが大事!!!
大きい枠と大きい枠の間のことをいじりたいのか、枠内のことをいじりたいのか
%やremなど、どの単位を使えばよいか
- 基本は使いやすいものを使うでOK
- %やvhなど単位で指定すると、画面幅変えても変化してくれるが、pxで指定すると、固定になる。
- marginやpaddingは、固定でも画面幅を変えても変にならないので、pxでもよい
- その項目に対して何倍、なら、単位なしでOK(line-heightのみ?)
- 親に対して、なら、%やemやremを使う。
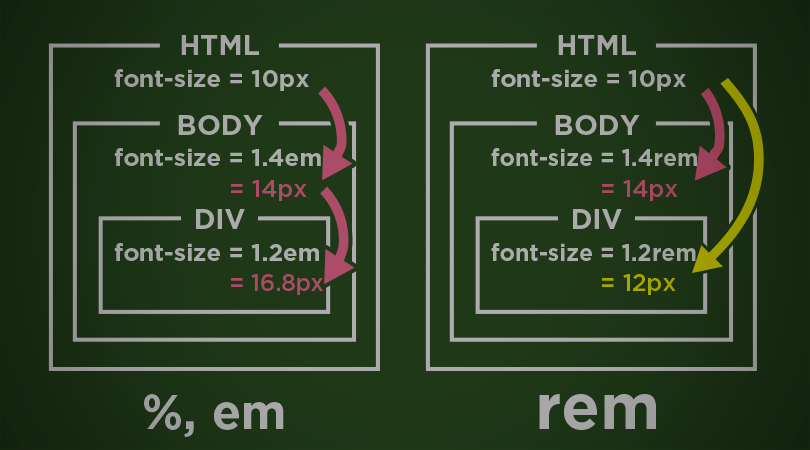
font-sizeは親(ベース)→子→孫で継承アリで考えるのが%やem。この場合でも親(ベース)→孫で考えるのがrem。
https://www.pc-koubou.jp/magazine/23912

=remが使いやすい!!
※ベースのfont-sizeの決め方(元々は16pxだが、計算を楽にするために、わかりやすい10pxとするやり方)
①湊先生はリセットCSSにfont-size:62.5%;って入れてる=10px。標準を10pxとして、各項目に書いていく。
②直接style.cssの一番上の方にhtml{font-size:62.5%}って書く!
※小数点が多くなってもよければ、16pxのままでもOK
- 高さに対して、なら、vhを使う
- line-heightは単位なしにする。
- vwはスクロール込みでの表示幅に対して何%なので、わかりづらいので基本は使用しないほうが良い。%は親に対して何%なので、使いやすい。
- ただし、正方形を作りたいときは、vwを使うとよい。widthとheightを同じvw設定すれば、正方形になる!!横30を縦にも使う、という考え方のため。(%では正方形にならない)
前売り券購入フォーム
formについて
①lavel for~でお名前、などの見出し部分
②inpud id~で□の入力部分作成。
forはidに対してのラベルだよ、と①②を紐づけしている。□の入力欄が小さくても入力欄だ!と反応してくれる。
idはGoogle chromeなどで見たとき□クリックすると候補を出したりしてくれる。
nameは送信先で必要になるらしい。
forもidもnameも必要!なので書く。同じスタイルなのでclassは不要。(人数のところだけスタイル変えたいのでclassつけた)
form div{}で、formの中のdivすべてスタイル適用、になる。
form div{margin-bottom: 30px;}で、すべてのdivに付けられる。
※最後のdivだけ、marginを60pxにしたいので、
擬似クラスを指定して、最後の子だけスタイル変えて!ってやる。
form div :not(:last-child) {
margin-bottom: 60px;
}
↑擬似クラスは不要かも。bottunにmargin-top:60px;を入れればよいから。マージンの相殺気にして両方入れる保険を考えないなら。
その他は
form label{}と
form botton{}
でスタイルつける。
- レスポンシブ版がフォーム左による→.kounyuuformのメディアクエリにmargin:0 auto;を置く!初期値だと大元のこれが左に寄っているのでうまくいかない。
「メールアドレス」だけ長くて改行されてしまう
インライン属性であるラベルは普通に横並びになるが、widthなど大きさを指定したいので、display:block;を指定。…普通なら縦並びになってしまう。
→親でdisplay:flex;で指定することで、子にdisplay:block;を入れても縦並びにならない。
また、display:flex;を指定することで、inpudも先頭ぞろえになる!!
labelは文字数を統一して揃える→width:7em;と指定。(em=文字数分)。一番文字数の大きいメールアドレスに合わせる。
人数の項目は7em;では大きすぎて改行になってしまうので、3歳未満の4em;にした方が良い。inpudも小さく。class名つけて他のlabelと分けた。
メディアクエリでは縦並びにしたいlabelやmemberpは、それだけでwidth:100%;となるよう指定する。(人数のlabel・inpudは別。下参照)
labelの左側に余白を置きたい(現状は指定していない)
labelに置こうとするのではなく、form divやformにpaddingやmarginを置く!
inpudは先頭ぞろえ、widthも合わせたほうがきれい。
height: 2em;
width:50%;
※ただし、明らかに文字数が少ない人数などのinpudは小さくてOK。今回はwidth:10%;にした。
メディアクエリは
min-width: 100px;(小さくなりすぎ防止)
margin-right:calc(100% – 4em – 10%); (marginを保つことで縦並びにさせる)
labelとinpudの横位置がずれる
inpudのheight: 2em;に合わせ、labelのline-heightを2にする
※きれいに揃えることを考えなければ、brにclassつけて改行させるのもありだが、揃えたほうがきれい。
CSS間違えやすいポイント
margin 0 auto;が効かないとき
①親のwidthを指定しているか?指定していないと動きようがない。width=100%とか指定する
②子のボックスが100%になっていて動けないのでは?
はみ出した分を親に入れたい
例:親から子がpadding20px、border10px、margin20px分はみ出している。
やり方2通り
①子をbox-sizing:border-boxに変更
②子をcalc(100%-20px-10px-20px)とする
ナビのリストについて
ul=width:100%;(100%なら、親と一緒だから省略可)
li=width:100%;
a=width:入れない ←paddingはここに入れる、display:block;もここに入れる
コメントを残す