サイト化したりTerapad化はどうやるのか?
→terapad化ファイルをデスクトップのGoogle chromeアイコンにドラッグ&ドロップで拡張子の変更できる。
(Edgeは、自動でひもづけしてくれる)
できないとき確認
①ファイル名を必ず「.html」にする
②適当なフォルダ選んで上タブ表示→ファイルの拡張子にチェック☑。ファイル名に.txtが表示されるので.txtを消す→Google chrome化する!!
※拡張子変更の、右クリック→プログラムから開く→別のプログラムで開く→Google chrome選ぶ の方法は、この場合は必要ないはず
↕
逆に、サイト化したスタイルシートを編集したいなら、デスクトップterapadアイコンにドラッグ&ドロップ
本日の教材:Lesson-2 HTML での記述を始めましょう
head(表示されない本文の情報)には何を書くのか?
ファイルを指定したいとき、””で相対パスを記載。
L2.3.1 ページタイトル(title)
(1) title 要素(ページタイトル)
<title>Webページのタイトル</title>Web ページのタイトル名を記載。多くのブラウザではブラウザのタイトルタブ(上タブ)に表示される名称となる。ファビコンはこのあと<link rel=”〇〇” herf=”〇〇”>で記載
L2.3.2メタデータ(meta)
=前の要素は固定!meta後の順番は逆でもOK
(1) meta 要素(文字コード指定/charset)
<meta charset="UTF-8">HTML を記述している文字コードを指定。文字コードが UTF-8&UTF-8Nの場合は “UTF-8” と指定。統一。
(2) meta 要素(ページの説明文/description)
↷meta name=”description” はcontent=”サイトの説明文”ですよ、と宣言している
<meta name="description" content="サイトの説明文">検索したときtitleの下に表示される、ページの概要を示す説明文を指定します。一般的にはPC は 120 文字程度、スマホは 50 文字程度が表示文字数。
妥当な説明文になっていないと検索エンジンが勝手に本文から要約して文章載せる。
(3) meta 要素(ページのキーワード/keywords)
<meta name="keywords" content="キーワード">ページの検索キーワードをカンマ(,)で区切って指定。このキーワードで検索来たら私のサイトを表示させてね。※ただし、キーワードの有効可否は検索サイトに依存。
(4) meta 要素(ページの作者情報/author)
<meta name="author" content="作者情報">Web ページの作成者情報を指定。
(5) meta 要素(ビューポート/viewport)
<meta name="viewport" content="width=device-width, initial-scale=1.0">一文まるっと固定。どんな時でも書いておく。スマホサイト作るとき詳しくやる。
スマホサイトでの表示の仕方の指示。指定すると文字を大きいままスマホでも見れる?
Webページの表示領域を指定。 上記の “width=device-width” デバイスの表示幅に合わせた表示領域を使用することを示し “initial-scale=1.0” は 1.0 倍の倍率で表示することを示します。 viewportを指定していないWebページをスマホで表示するとPC用の画面が縮小されて表示されます。 viewportを指定して複数の装置のデザインを実装することをレスポンシブWebデザインといいますが正しく実装するには、HTML に viewport を記述すると同時に CSS にレイアウト調整を行う記述が必要となります。
L2.3.3 リンク情報(link)
(1) link要素(外部 CSS ファイルの紐付け)
<link href="スタイルシートファイルのパス名" rel="stylesheet" type="text/css">外部のスタイルシートファイルとの紐付けを指定します。このスタイルシートを使ってね
(2) link要素(ファビコンファイルの紐付け)
<link href="ファビコンファイルのパス名" rel="icon">例:大浜先生サイトは<link rel=”icon” href=”images/favicon.ico“> ※順番は関係ない
ファビコンファイル(Web ページのシンボルアイコンファイル)との紐付けを指定する。illustratorやPhotoshopで作ったもののJPEGやPNGのままではダメ。”favicon.ico” に拡張子変換する。
→変換サイト「ファビコンジェネレーター」で変換。大浜先生は16×16~48×48までチェック。
HTMLの分類
ブロックレベル要素…Wordpressでいう、段落□すべて
インライン要素…↪□内の一部
※HTML5でhs、ブロックレベルもインラインに変身して!ってできるようになった→コンテンツモデル
body(表示される本文)には何を書くのか?
L2.5 セクション分類タグ(サイト開いた時のブロック)
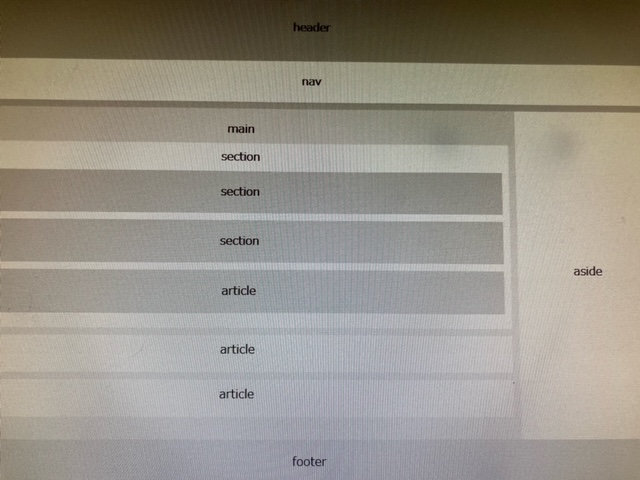
構成例

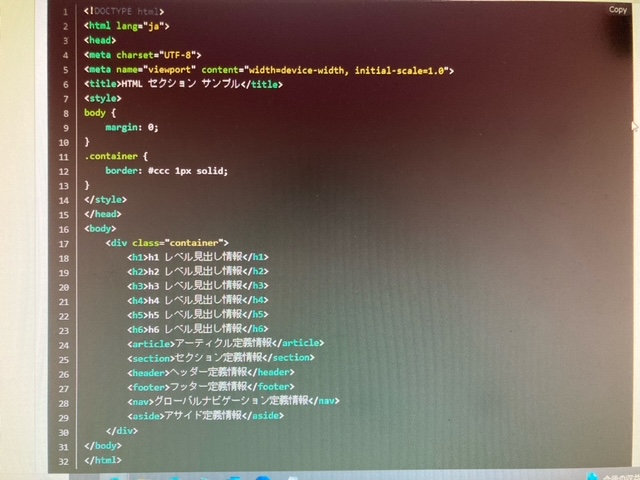
L2.5.2 h1~h6 要素(見出し)
<h1>h1 レベル見出し情報</h1>
<h2>h2 レベル見出し情報</h2>
<h3>h3 レベル見出し情報</h3>
<h4>h4 レベル見出し情報</h4>
<h5>h5 レベル見出し情報</h5>
<h6>h6 レベル見出し情報</h6>
各レベルに従った見出しを指定。一般的に h1 (親)はページに 1 つだけ、headerに書く。
子を作るならh2、孫を作るならh3…と小さくするのが原則。兄弟はOK。
※?ページ全体の話ではなく、menu内、section内での話。menu:h2~h4使う、section:h2~3使うとかはOK?
ランディングページは、ページ全体で守ってるらしい
L2.6.7 main 要素(メインコンテンツ)
<main>メインコンテンツ定義情報</main>ページのメインコンテンツブロック(中心となる文書)を定義。
main内には2種類あり。articleとsection。
L2.5.3 article 要素(アーティクル)
<article>アーティクル定義情報</article>単独で成り立つコンテンツのブロックを定義。本文とは直接関係ない、独立した文章の塊。(独立している)雑誌でいうコラム。
L2.5.4 section 要素(セクション)
<section>セクション定義情報</section>章のブロックを定義。本文に関係ある、見出しに関する全体を包むための領域。ないときもあり。
L2.5.5 header 要素(ヘッダー)
<header>ヘッダー定義情報</header>ページ上部のヘッダーブロックを定義。セクション要素やアーティクル要素内のヘッダー情報としても使用可能。
L2.5.6 footer 要素(フッター)
<footer>フッター定義情報</footer>ページ下部のフッターブロックを定義。セクション要素やアーティクル要素内のフッター情報としても使用可能。コピーライトとか書いたり(文字コード©)、ちょっとした会社情報載せたり。
L2.5.7 nav 要素(ナビ)
<nav>グローバルナビゲーション定義情報</nav>グローバルナビゲーション=全ページ共有のナビブロック(メニュー部分)を定義。headerの中でも外でもOK
L2.5.8 aside 要素(アサイド)
<aside>アサイド定義情報</aside>ページの内容と関連がないブロックや補足情報のブロックを定義。ないときあり。

L2.6 コンテンツ分類タグ(ブロック内のことの内容を説明する分類)
L2.6.1 p 要素(段落(パラグラフ))
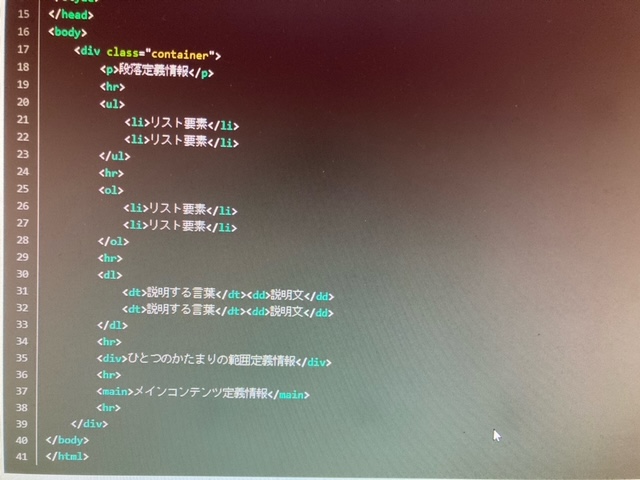
<p>段落定義情報</p>WordPressでいう、段落(パラグラフ)を指定。
L2.6.2 hr 要素(区切り)
<hr>テーマや話題の区切りを指定。入れると区切りの線が入る。
L2.6.3 ul/li 要素(順序のないリスト)
<ul>
<li>リスト要素</li>
<li>リスト要素</li>
</ul>順序性のないリスト要素(箇条書き)を指定。・になったり(サンプルは大浜先生のサイト参照)
L2.6.4 ol/li 要素(順序のあるリスト)
<ol>
<li>リスト要素</li>
<li>リスト要素</li>
</ol>順序性のあるリスト要素を指定。1.2.3.になったり
L2.6.5 dl/dt/dd 要素(定義・説明リスト)
<dl>
<dt>説明する言葉</dt><dd>説明文</dd>
<dt>説明する言葉</dt><dd>説明文</dd>
</dl>説明文リストを指定。この「説明する言葉」で検索されたら表示してくれるかも。エンドロールの登場人物紹介もこれで作れる
L2.6.6 div 要素(ひとつのかたまりの範囲)
<div>ひとつのかたまりの範囲定義情報</div>ひとつのかたまりの範囲を指定。スタイルシートの見栄えをよくするためと、CSSいれるときにまとまってないとうまくいかなくなる。

<div class="container"><div class=”container”>…classはグループ。仲間。後から要素を追加した場合、今まで使っていたclassをつければ同じ仲間として扱うことができる。
containerはコンテンツの横幅のことで、記述することでそのグループの横幅すべてを一緒に指定できる。https://snownotes.org/advantage-of-container/
class:グループ、仲間。1ページ内で何度でもつけることができる。
↕
id:固有名詞。1ページ内で1回しか使ってはいけない。https://www.sejuku.net/blog/56934
では、要素に名前をつけてみましょう。
方法は簡単、HTMLの開始タグの後ろにid=”名前”とつけてあげるだけです。
<div id="test"> これはテストです</div>
これでこの<div>タグには、testという名前が付けられました。
コメントを残す