本日の教材:Lesson-4 CSS でレイアウトを作りましょう
Lesson-5 CSS で文字飾りを付けましょう
ボックスに装飾をする
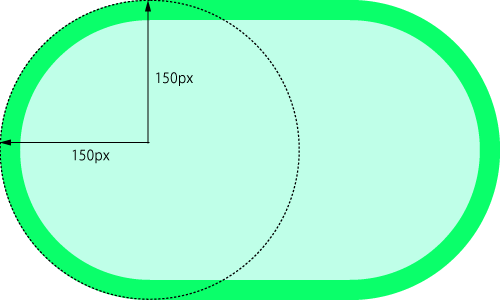
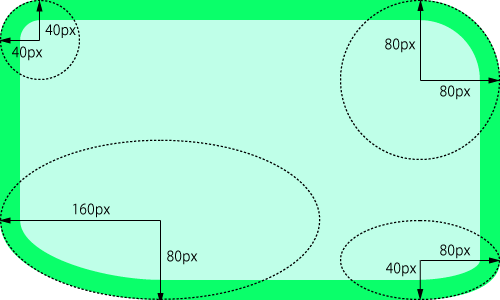
L4.6.1 border-radius プロパティ(ボーダーの丸み)
border-radius: コーナーの角丸値;ボックスの 4 つのコーナーの角丸を指定します。半径を指定!
コーナーの角丸値は、楕円の半径値を「左上の水平方向」・「右上の水平方向」・「右下の水平方向」・「左下の水平方向」・「/」・「左上の垂直方向」・「右上の垂直方向」・「右下の垂直方向」・「左下の垂直方向」の順でスペースで区切って指定します。楕円の半径値は、ボーダーの外側の輪郭になります。スラッシュ(/)以降を省略した場合は水平方向と垂直方向が同じ値であると解釈されます。
それぞれのコーナーの値も省略することができ以下のルールに従って解釈されます。
- 「左下」が省略された場合は「右上」と同じ。
- 「右下」が省略された場合は「左上」と同じ。
- 「右上」が省略された場合は「左上」と同じ。
半径は、長さかパーセンテージで指定することができ、パーセンテージで指定する場合はボーダーボックスの幅と高さに対する楕円半径をパーセンテージで指定します。


L4.6.2 box-shadow プロパティ(ボックスの影)
box-shadow: ボックスの影値;ボックスに対して1つまたは複数の影を指定します。
ボックスの影値は、「水平方向の影のオフセット距離」・「垂直方向の影のオフセット距離」・「ぼかしの距離」・「広がりの距離」・「色」・「inset」の順でスペースで区切って指定します。ボックスの影値は、複数指定することができ複数指定する時はカンマ(,)で区切って指定します。ボックスの影値の初期値は「none」で影なしとなります。
ボックスの影値の各値は以下のルールに従って解釈されます。
- 「水平方向の影のオフセット距離」は、正の値を指定すると右へ、負の値を指定すると左に影が移動します。
- 「垂直方向の影のオフセット距離」は、正の値を指定すると下へ、負の値を指定すると上に影が移動します。
- 「ぼかしの距離」は、ぼかしの距離の半径を指定します。値が大きいほど影の端のぼかしが強くなり、値が0の場合は端がくっきりした影になります。
- 「広がりの距離」は、正の値を指定すると全方位に拡大、負の値を指定すると縮小します。
- 「色」は、影の色を指定します。省略時はブラウザの規定値が使用されます。
- 「inset」を指定するとボックスの内側の影になります。省略時は外側の影になります。
例 box-shadow: 0px 0px 10px 10px #00f inset;
文字に装飾をする
L3.6 色の指定方法を用いて文字に装飾をする。色や透明度、罫線など。
L5-2教材参照。
L5.3.1 font-family プロパティ(フォントの種類)
font-family: フォントファミリィ;フォントの種類を指定します。
1.候補の中から使用可能なものを選んでくれればよい時は
font-family: “○○”, “△△”, “✕✕”…と候補を書いていく。最後に保険で初期値を入れる。以下②参照。
フォントのファミリィは、カンマ(,)で区切って複数の候補を指定することができます。複数の候補が指定されている時は、表示環境で使用可能なものを先頭から順に選択します。指定したフォントが表示環境にインストールされていない場合はブラウザの規定値が使用されます。
2.自分でこのフォント!ってのを指定したいとき
標準のフォントの指定:Google Fontsでコード(@import)をHTMLにコピペして読み込んで、CSSのbodyの場所にfont-family:○○;と指定する!by湊先生。
読み込まないと、○○を保持していないPCでは見れなくなっちゃう。
①Google fontsの読み込み。
付録p-11-3?Google Fonts公式サイトでlangageをJapanese選んで(日本語で使えるの表示される)select regular400とかクリック
→右タブ1.<link>→HTMLにlinkタグでコピペ or 2.<@import>→にHTMLのheadに<style>タグでコピペ→CSSにfont-familyをコピペ!(ページ全体適応させたいならbodyに書く。)
※ダウンロードはしなくてもOK
※どんどん文字列にフォントコードが増えていくので、不要なのは都度右上タブ-で消す。複数のままfont-familyに入れるのはOK。
②font-familyの書き方。
Google fontsのコードの下にfont-familyのこと書いてあるので、それもコピペ!
“フォント名” ”MS ゴシック” や “MS 明朝” のようにフォント名で指定します。フォント名にスペースが含まれている場合はダブルクォーテーション(”)またはシングルクォーテーション(’)で囲んで指定します。
端末によって表示されるされないあるので、候補を何個か書く!保険で最後にsans-serifとか書くとよい。
以下がブラウザの規定値。
sans-serif ゴシック系のフォントを指定します。
serif 明朝系のフォントを指定します。
cursive 筆記体・草書体のフォントを指定します。
fantasy 装飾的なフォントを指定します。
monospace 等幅フォントを指定します。
(Web ページの表示は、端末にインストールされているフォントの種類によって表示型式が変わってしまうことがあります。表示形式を端末に依存しないようにするためには Web フォントの利用が考えられます。無料の Web フォントとして Google Fonts がありますので活用を考えてみましょう。)
※大浜先生はページ全体の標準はリセットCSSに書く!コンテンツごとでフォント変えたいならstyle.cssに書く!と言っていた。3-2flex-test参照
おそらくこれは1.候補の中から使用可能なものを選んでくれればよい時の場合。
湊先生は2.の方を使うべきで、1枚でリセットCSSは上に書いて下にstyle.css書くと言っていた。そこのbodyにコードコピペして読み込んでfont-familyも書く。そのほうが重くないし、リセットCSSいじらないから使いまわせる。湊先生のほうがよさそう。
コメントを残す