今日の教材:付録Appendix-3 知恵袋(Tips)
見ながら、下記補足。
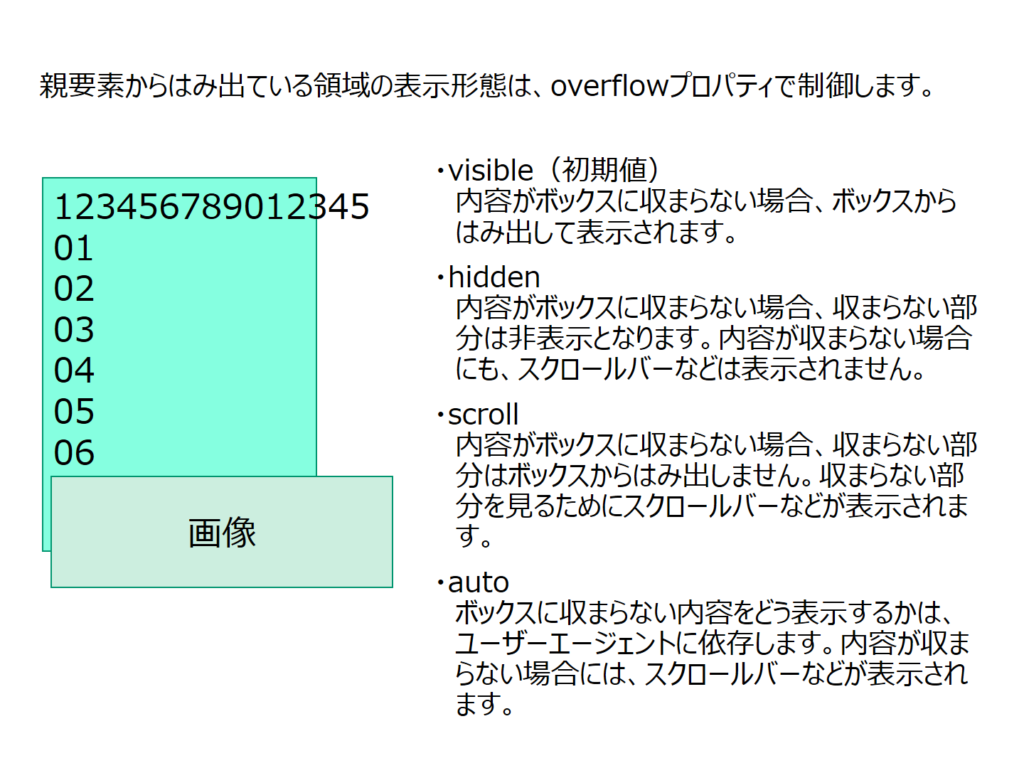
A3.4 はみ出した領域の表示
すべて、いろいろ設定した後で、それでもはみ出しちゃったときに使う対処法的なの。
- ボックス(div タグなど)内に記述してあるテキストや画像がボックスからはみ出して表示される場合があります。文字の大きさとかいろいろ設定して、長文テキストの時など使う。
- ボックスからはみ出したテキストや画像の表示を制御するには、overflow プロパティを使用します。
- overflow プロパティに scroll を指定するとはみ出しが発生していない時もスクロールバーが表示されてしまいます。はみ出しが発生していない時にスクロールバーを表示したくない時は、auto を指定します。scrollはほぼ使わない!
overflowは親から出てるいろんなのはみ出さないで!のプロパティ。親に指定する。
↔objact-fitはimgに指定限定。画像のトリミング。

A3.5 文字の折り返し
- ボックス(div タグなど)内に記述してあるテキストがはみ出している場合の折り返しを制御するには、word-break プロパティ、word-wrap プロパティ、white-space プロパティなどを使用します。
- 折り返しは、英語と日本語で動作が異なります。
- white-space プロパティに pre を指定すると改行コードも、そのまま表示されます。(改行されます)
word-wrap: break-word;が良い?
※日本語は、」や、。が行初めに来るのを嫌う。「晋和会」。:禁則処理
A3.6 フォントサイズの単位
(1) 説明
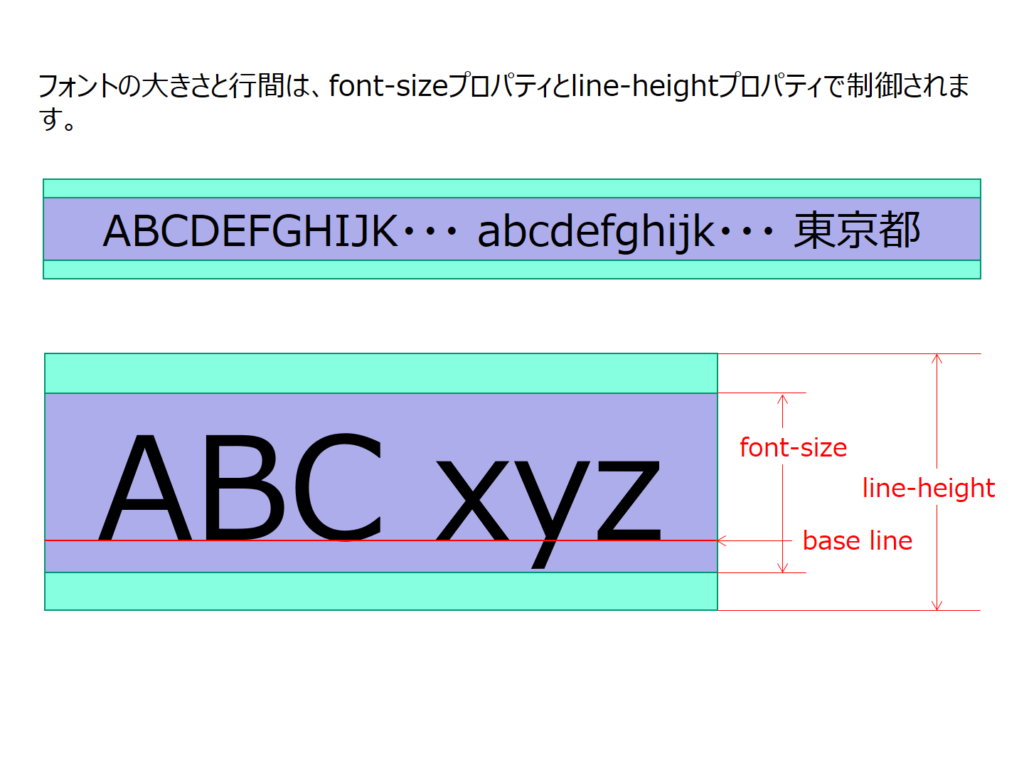
- フォントの大きさと行間は、font-size プロパティと line-height プロパティで制御します。
- font-size プロパティと line-height プロパティの差分は、半分づつ上下に割り当てられます。
- フォントサイズを指定する単位は、複数ありますので、それぞれの特徴を理解して有効活用してください。
- 各単位は、フォントサイズだけでなく width プロパティなどの領域を示すプロパティでも使用可能です。

画像もbaseline沿いになる。
base lineやline-heightの影響で、画像を並べると間に隙間が出来る。この隙間をなくしたいときは、以下!
A3.7 画像の配置
(1) 説明
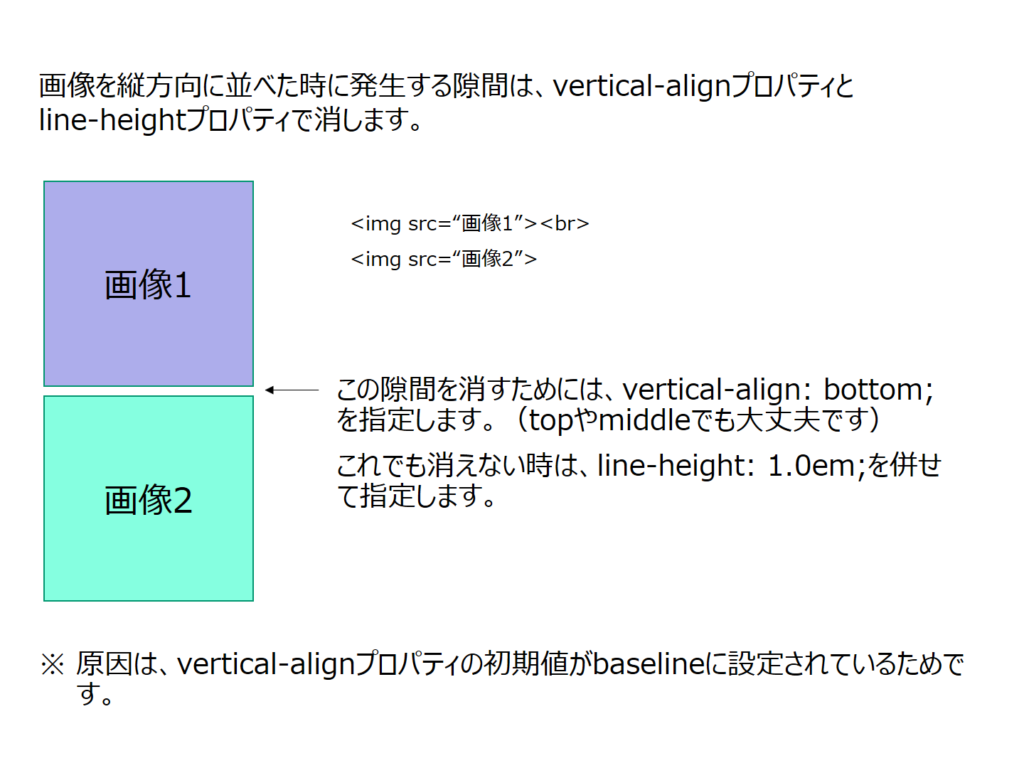
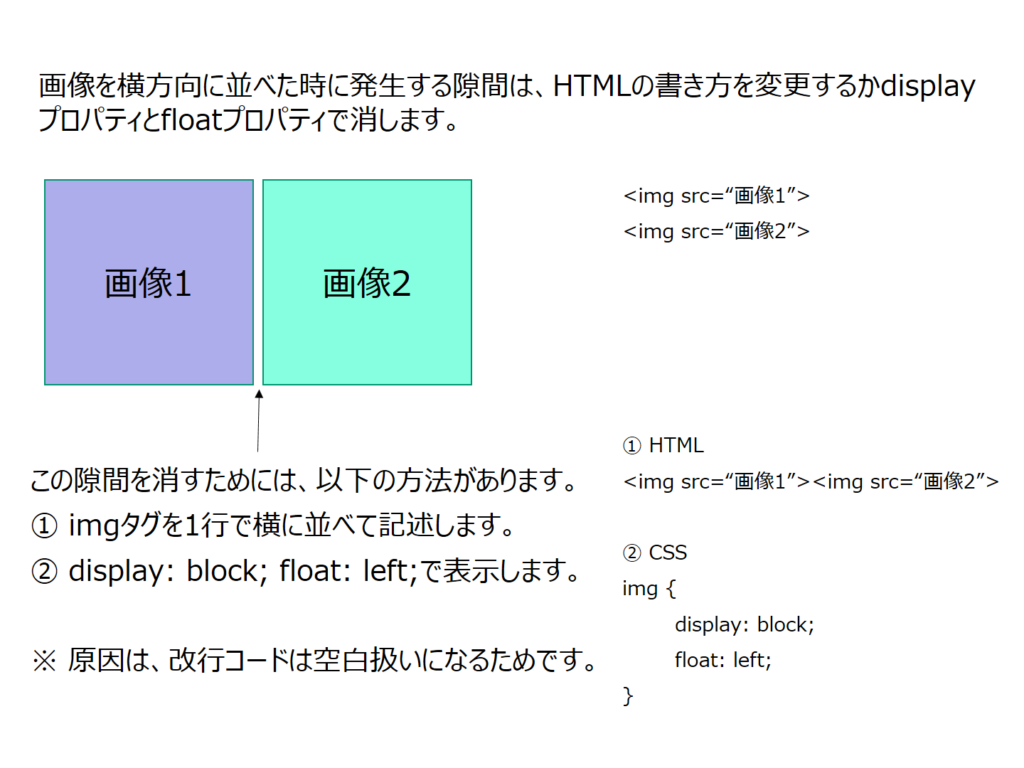
- 画像を並べて表示する場合に縦方向や横方向の隙間が発生することがあります。
- 縦方向の隙間と横方向の隙間では原因が異なりますので、それぞれの対応方法を説明します。
- vertical-align プロパティを使用する時は、img タグに対してスタイルを指定します。


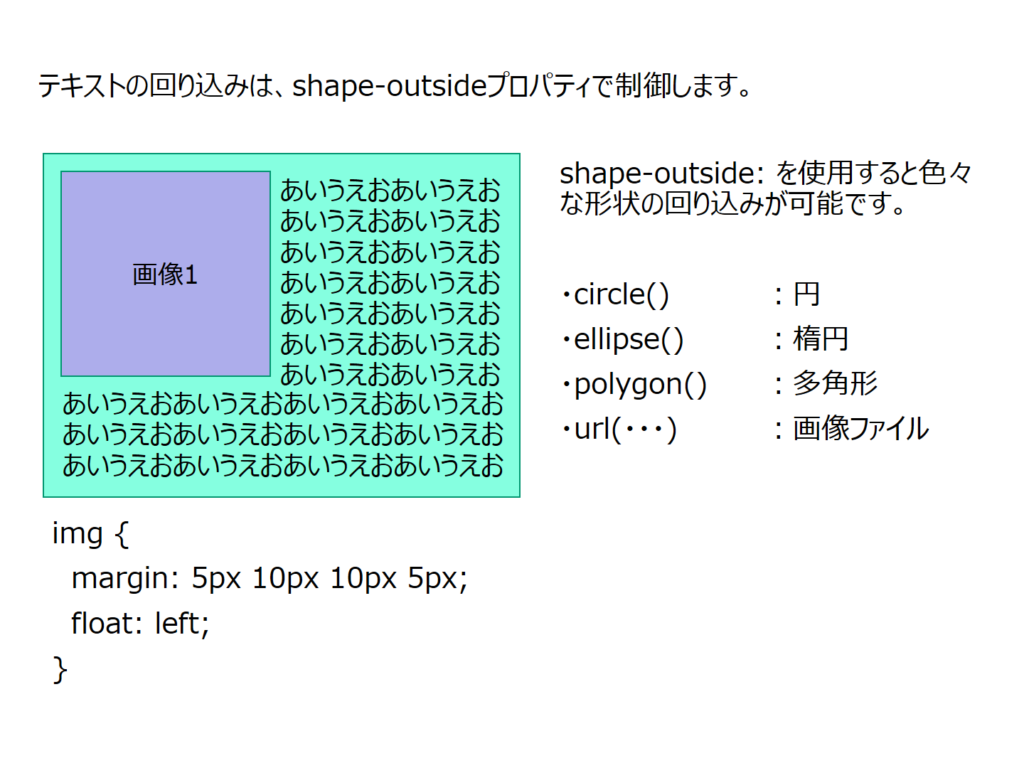
A3.9 テキストの回り込み
(1) 説明
- 画像の形状に従ってテキストの回り込みを行うこと時は、shape-outside プロパティを使用します。
- shape-outside プロパティは、回り込みを行う画像のスタイルに指定します。
- 画像の形状は、円、楕円、多角形などを指定することができます。

A3.10 幅の計算(calc関数)
ボックスの横幅などを定数で記述できない時は、calc 関数を使用して計算式で記述します。
A3.13 三角形の作成
概要
CSS で三角形を作成する方法を説明します。
CSS で四角形や円形を作成するのに比べて三角形を作成するためには工夫が必要です。CSS で三角形を作成するには、border(ボーダー)の描画特性を使用します。以下に順を追って説明します
A3.14 レスポンシブ対応の正方形の作成
概要
CSS でレポンシブ対応の正方形を作成する方法を説明します。
画面の大小やPCかスマホかに合わせて図形が対応
コメントを残す