今日の教材:JavaScript(jQuery)の教科書.pdf
大浜先生HTML講座 Lesson-12 JavaScript/jQuery で処理しましょうhttps://html-css.hamaya2020.com/lesson-12.html、Webパーツ
かなり難しいので、講義では、jQueryのさわりをやる!!他サイトの動きの真似仕方。
Javascript:サイトの動きを出したい、計算したい。処理・計算。ブラウザ内蔵。長文記述。
jQuery:Javascriptの簡易版。Javascriptのライブラリ(テンプレート)の一部を読み込む。Javascriptは長過ぎるので、一部を借りるイメージ。ブラウザ内蔵がないので、どこかから、持ってこなくちゃいけない。→jQuery公式サイトからダウンロードorCDN
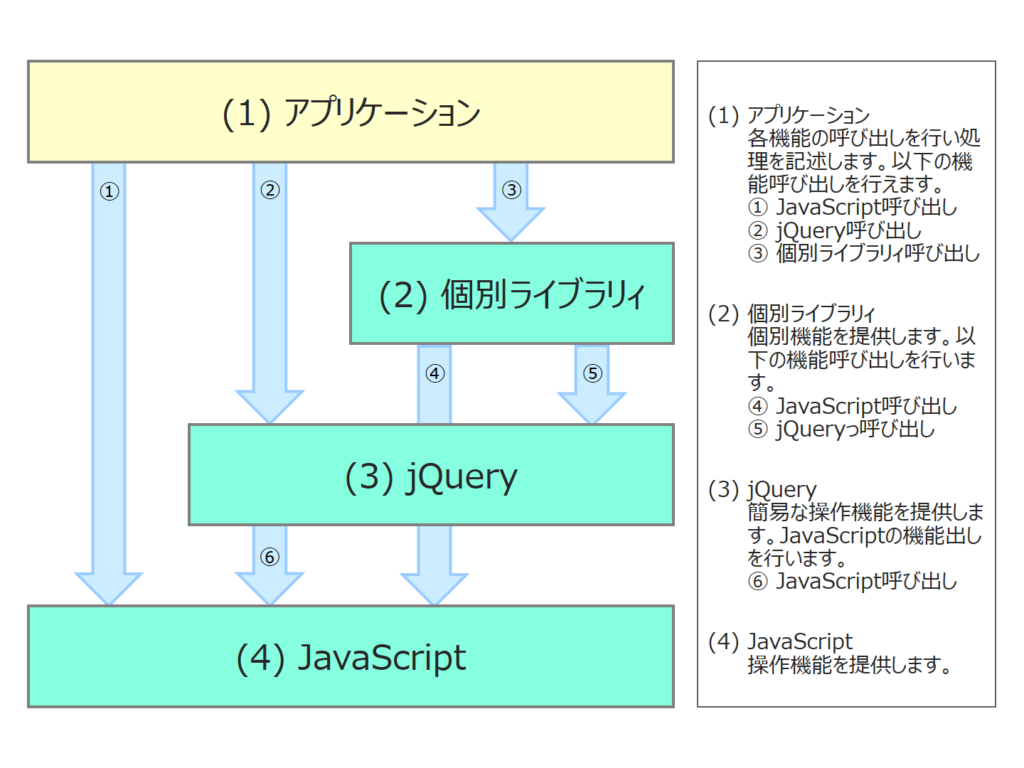
個別ライブラリィ:
個別機能に特化した機能提供を行うライブラリィです。
実装する機能によって使用するライブラリィが異なりますので、本サイトの Web パーツ(WebParts)ページや個別ライブラリィの公式サイト、ネット上の参考サイトなどを参考にして使用してください。これも公式からダウンロード(スライダーなら「swiper 公式」など)やCDNをコピペで読み込む。
- 動きのある Web ページや Web ページで計算などの処理を行う場合は、JavaScript や jQuery や個別のライブラリィなどを使用します。
- JavaScript の処理部は、ブラウザに内蔵されていますので JacaScript のコードを書くだけで使用可能です。
- jQuery の処理部は、JavaScript で記述されており使用するためには、jQuery の処理部を導入する必要があります。
- 個別ライブラリィは、個別機能に特化した機能提供を行うもので JavaScript を直接呼び出しているものと、jQuery の機能を使用しているものがあります。個別ライブラリィを使用するためには、個別ライブラリィの処理部(必要に応じて個別ライブラリィの CSS や画像ファイルなどを含む)を導入する必要があります。
基本の処理の流れ6パターン

基本はHTML内で<script>タグで囲う!!headに置かなくてもOK。読み込むファイルの拡張子は.js。
jQueryの読み込み方法
よみこむ
方法2つ
①自分のindex.htmlに、jQueryの公式サイトから読み込む(ダウンロードする)→公式サイトで「Download jQuery」ボタンをクリックして「Download the compressed, production jQuery x.x.x」のところでマウスの右クリックを行い「名前を付けてリンク先を保存 …」を選択してファイルを保存。(index.htmlと同列にjsフォルダを作り、その中に保存する)
現在3.6.4だが、日々バージョンアップされるものなので、記述するとき同じになるよう注意すること。
②CDNで読み込む。「jQuery CDN」で検索。https://releases.jquery.com/から、ダウンロードしなくてもscriptタグコピペしてよい。
現在3.6.4だが、日々バージョンアップされるものなので、記述するとき同じになるよう注意すること。
「uncompressed」:圧縮していない。ので文字コードがきれいに見れるが、容量が大きい。何かエラーが起きたときにどの箇所が要因なのかをデバッグできます。
「minified」:圧縮している。ソースファイルのコメントや改行などを排除しているので容量が少なく軽量で高速です。
開発中は「uncompressed」を使い公開する段階になったら「minified」に切り替えると良いでしょう。
※基本は②が多い。ダウンロードしてね!と言われた時やネットつながらない環境での作業は①でやらないといけない。
わかりやすいのは①かも?
pdf>>jQueryの読み込み方法
【その1】一番上にjQueryの本体を読み込む(記述する。)
jQueryの公式サイトからダウンロードしたりCDNで直接読み込みましょう。 ※要するにJavascriptの難しいのをまとめているファイルを読み込みます。
公式サイトより 例えば… pdf参照
上記をHTMLのファイルに記述する そして読み込む方法は2つあります。 1.CDNで読み込む 2.ファイルをダウンロードして読み込む
※どちらでも大丈夫ですが、一般的にはCDNの方が多いかな? と思います。
CDNとは『Content Delivery Network』の略で、 インターネット経由でファイルを配信する仕組みのことになります
記述する
読み込んだものを使わせてください!!の作業
方法2つ
①HTMLのファイルの内部に記述する(使わせてもらうコードを//で記述)
②style.cssと同じように外部ファイルを用意して、ファイル読み込ませる。
↓②の書き方
<script src=”js/jquery-3.6.0.min.js” type=”text/javascript”></script>
ファイルは拡張子.jsのものを用意。
※どちらも<script>タグで囲う!!
idとひもづける
動きに該当する要素(HTMLのタグ+IDなど)と連動させる。差別化のためid使用。
まとめ
書くところは決まっていない。
公式からダウンロードの場合
ダウンロードしてファイルを保存、index.htmlと同列にjsフォルダを作り、その中に保存する。
<script src=”js/jquery-3.6.0.min.js” type=”text/javascript”></script>で記述。
→ファイルの中身に、#id名入れて紐づけさせる。大浜サイトのコピペなら不要。
CDNの場合
<script>で囲い読み込みたいCDNのコピペを一行目に記述(なが~い記述の一部を読み込む)
<script>で囲い、.jsファイルの場所を二行目に記述(一部を使わせてくれ~を記述するファイル)
<script src=”https:// .js”></script>
→ファイルの中身に、#id名入れて紐づけさせる。大浜サイトのコピペなら不要。
ファイル内の単語
function:固まり、機能呼び出し(命令)
JavaScript での変数宣言は、const、var、let の3種類があります。これら使って宣言する
const:変数を定義 メモリ(値)書き換えできない。カンマ(,)で区切ることにより複数の変数を宣言できます。
let:変数を定義 メモリ(値)書き換えできる。カンマ(,)で区切ることにより複数の変数を宣言できます。
&&:なおかつ
$:jQueryで呼び出している
if:条件があっている時
else:条件があっていない時
エスケープシーケンス:文字列内に特殊文字置きたいなら、¥”、¥’で閉めないとダメ。
- 検証ツールの「コンソート」で、サイトのJavaScript見れる
- //:JavaScriptでのコメント
- ないものをあるときに出したいとき、JavaScript上でclass名をつける。数値は200以上?
- ハンバーガーメニューなどPC版には表示させたくないものは、PC版にdisplay:none;を書く。
真似の仕方
- 大浜先生HTMLサイト「Webパーツ」からコピペ
使用機能を確認、その下の手順をやっていく。※1~4をコピペしていく
※4は個別ライブラリィの部分
- 「動くWebデザインアイディア帳」を検索。
コメントを残す